¡SÍ AMIGOS! es posible crear una aplicación para móviles completa y totalmente funcional sin saber programar.
Como lo oyes. Puedes tener tu propia app para móviles Android sin tener ni idea de códigos de programación.
Y seguramente te preguntarás como puedes ser eso posible, pues la respuesta está en este artículo que has empezado a leer.
Aquí, vamos a explicar a usted el mejor método para crear aplicaciones sin saber programar.
Así que si quieres saber como lo puedes hacer, ¡ATENTO! te vamos a contar la forma de crear tu propia aplicación para móviles.
Contenido del artículo
En internet hay disponibles numerosos servicios online que te permiten crear una aplicación para móviles con tan solo unos clics.
Hay servicios que te ofrecen opciones muy básicas para crear la app, mientras que otros son bastante más completos.
Por lo general, la forma de crear la app se basa en ir añadiendo módulos de funciones a un proyecto según nuestra necesidades.
Usted puede agregar plugins para ver las publicaciones de la Web, añadir las redes sociales, la información, etc
Así, con tan solo hacer clic y arrastrar, puedes crear una aplicación para móvil en muy pocos minutos.
De estos servicios que permiten crear una aplicación, el más completo y funcional es que ofrece App Yet.
App Yet te permite crear una aplicación para móviles mediante módulos de funciones.
El proceso es muy simple, ya que a través de distintas pantalla vamos configurando el aspecto de la aplicación.
Tan solo tendremos que hacer clic en el modulo que deseamos añadir y arrastrarlo hasta la pantalla de trabajo.
Con App Yet puedes crear una aplicación para móviles gratis, aunque hay opciones más avanzadas que son de pago.
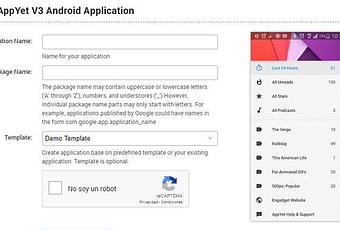
Tras registrarnos en la web del servicio, el primer paso que debes completar es el de poner nombre a tu app.
➡️ Aplication Name:
El nombre de la aplicación que vamos a crear.
➡️ Packtage Name:
El nombre del archivo que contendrá la aplicación.
➡️ Template:
La plantilla que podemos dejar la que viene por defecto.
Comprobamos el Captcha y haga clic en el botón para Crear la aplicación.
Pantalla en la que debemos configurar los aspectos generales de nuestra aplicación.
➡️ Application Name: Es el nombre que le hemos puesto a nuestra aplicación.
➡️ Version Name: En número de versión de la app. Como es la primera versión dejamos el 1.0.
Cada vez que actualicemos la aplicación deberemos aumentar el número de versión, lo que cambiará el Version Code de la app.
➡️ Application Icon:
Esta opción es para añadir un icono a la aplicación que será el que se vea una vez instalada en el móvil.
➡️ Notification Icon:
Podemos añadir un icono de notificación personalizado.
➡️ Header Image:
La imagen de cabecera de nuestra aplicación que podemos establecer a nuestro gusto.
➡️ Content Rating:
Debemos especificar a que tipo de usuario va dirigida la aplicación. Si es para todos los públicos o solo para adultos.
➡️ Build Status indica que nuestra aplicación aun está pendiente.
Haga clic en Guardar cambios
Los módulos son todas las funciones que nuestra aplicación puede realizar y que la dotan de contenido.
Dentro de la pestaña de Modulos, puedes añadir los módulos que necesites y quitar los que no necesites.
Estos módulos después aparecerán en la aplicación como secciones del menú disponibles para los usuarios que la instalen.
Los módulos que añadas aparecerán en la barra del menú y el contenido configurado en cada módulo aparecerá en la pantalla central.
Es muy común utilizar una aplicación para añadir noticias publicadas en un blog o página web.
Para añadir estas noticias a nuestra aplicación se utiliza un módulo de feed RSS que las muestra en la app.
En la parte inferior del listado, dentro de New Modules, pulsamos en el botón de Feed (RSS/Atom).
➡️ Menu Name sera el nombre que aparezca en el menú de la aplicación para que los usuarios pulsen sobre él.
➡️ Menu Order será el orden en el que aparezca en el menú de la aplicación.
Una vez que guardes el módulo, aparecerá la pantalla para configurar el módulo de las noticias de la aplicación.
➡️ RSS/Atom Feed Url.
Es la dirección de la fuente de noticias para su sitio Web o la Web donde usted quiere tomar.
➡️ Article Number.
Será el número de elementos que se mostrarán en la aplicación.
➡️ DisQus Comment.
Por si queremos añadir la posibilidad de que añadir comentarios de DisQus.
➡️ View Imagen on Touch.
Si desea abrir en la misma aplicación cuando se hace clic en una imagen.
➡️ Minimun Imagen Witdh and Height.
Especifica el porcentaje de pantalla que la imagen se va a utilizar cuando esté abierto.
➡️ Show View Website.
Añadir un enlace en la parte inferior que se vincula a la url del artículo original.
➡️ Open in default browser:
Para abrir elementos en el navegador móvil particular.
➡️ Show Translate:
Puede mostrar las opciones de traducción si es necesario.
➡️ Show Copy Link:
Muestra la capacidad de compilar el enlace de noticias.
➡️ Show Share:
Muestra las opciones para compartir las noticias.
➡️ Display Publisher:
Muestra el nombre de la fuente de la información original.
➡️ Allow Delete:
Usted puede eliminar la aplicación nueva.
➡️ Encoding:
Configurar la detección Automática para detectar el tipo de codificación del lenguaje.
Otros de los módulos más utilizados a la hora de crear una aplicación para móviles son los de redes sociales.
Gracias a estos módulos puedes añadir tus redes sociales a las aplicaciones creadas.
Por ejemplo, para agregar Twitter, haga clic en su módulo de sección en los Nuevos módulos.
➡️’icono de menú le permite seleccionar un icono por defecto que aparecen en la aplicación o subir su propio.
Este icono se verá como en el menú de la aplicación
➡️ Mask and Tint Icon colorea el icono según el tema elegido como plantilla de tu aplicación.
Si eliges el tema oscuro, el icono se adaptará a este tema.
➡️ State indica el estado del módulo. Si esta como Added está actuivado y se muestra en el menú.
Adde and Hidden permite que este activado pero sin mostrarlo en el menú, mientras que Removed lo mantiene inactivo.
➡️ Explored si está activado permite al usuario de la app quitar o activar la opción de ver el módulo o no.
Guardamos los cambios y entrar en la pestaña de Twitter, donde usted necesita para hacer los ajustes importantes.
Para que este módulo funcione correctamente y muestre tu timeline de Twitter en la app debes completar algunas configuraciones.
Hay que añadir Twitter API Key y Twitter API Secret para lo que tienes lo enlaces para acceder a esos datos desde tu cuenta de Twitter.
➡️ Screen Name. Si tienes marcada la opción de mostrar el Twitter de un usuario debes completarlo con su nombre sin ‘@’.
En esta ficha, usted encontrará aspectos para configurar el comportamiento de la aplicación es creada.
Algunos de los que considero más importantes son:
➡️ Sync Interval que marca el intervalo de tiempo en el que la app se sincroniza.
Es decir, el tiempo que utiliza para comprobar si hay nuevos contenido que mostrar.
➡️ Sync on Startup que hace posible que la aplicación se sincronice nada más abrirla.
Por lo tanto, tan pronto como usted abra la aplicación en su móvil, para buscar mensajes nuevos
➡️ Article Wifi Only que solo permite descargar nuevos artículos publicados a la app si se esta conectado a una wifi.
También hay opción para utilizar solo el wifi para fotografías u otras descargas.
➡️ Show Notification para permitir que la app notifique al usuario de nuevos artículos publicados.
Aparecerá un icono de notificación en la barra de notificaciones del móvil
➡️ EU User Consent (GDPR) fundamentar activarlo y añadir tus links a las politicas de privacidad y cookies si tus usuarios son de la EU.
O si piensas que puedes tener ususarios Europeos que use tu aplicación.
Cuando vas a crear una aplicación para móviles puede monetizarla, es decir, añadir publicidad para ganar dinero.
Uno de los métodos más utilizados en publicidad para aplicaciones es el de Google Admob.
Si tienes cuenta en Admob tan solo tienes que ir a la pestaña Monetize, seleccionar la opción en el desplegable y completar los campos.
Tu aplicación mostrará los anuncios que hayas seleccionado.
Una vez que has configurado todos los aspectos de tu aplicación, debes compilar todo y obtener el archivo ‘apk’ que podrás instalar.
En la pestaña de Build, pulsa sobre el botón de Submit to Build y el sistema comenzará a compilar la app y a crear el Android Package.
Una vez que se haya completado, recibirás un mail con un link desde el que podrás descargar la aplicación.
También puedes hacerlo desde tu panel de control de App Yet.
Cualquier persona puede publicar una apicación en Google Play para que la descargue todo aquel que lo desee.
Para ello, hay que abrir una cuenta de programador en Google que exige el pago de una tasa solo una vez y cumplir con las normas.
Después, tan solo debes acceder a tu panel de control de desarrollador, y completar los pasos para añadir tu app.
Como por ejemplo, añadir las fotografías, descripción, datos de contacto, etc.
Esta es la forma más fácil y sencilla de crear una aplicación para móviles sin saber programar.
Aunque parezca un proceso complicado y algo lioso, con un poco de practica se terminan consiguiendo resultados muy vistosos.
La mejor alternativa a iTunes
Conectar 2 routers a una línea de Internet
Cómo Instalar una Actualización de forma manual en Android
Cómo actualizar manualmente un dispositivo Android rooteado
La comunicación
Tecnología